アクセス有難う御座います。どうぞ、ごゆっくりしていってください( ^^) _旦~~

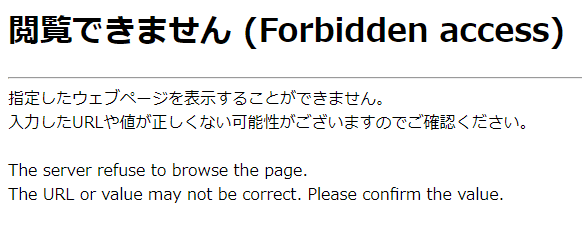
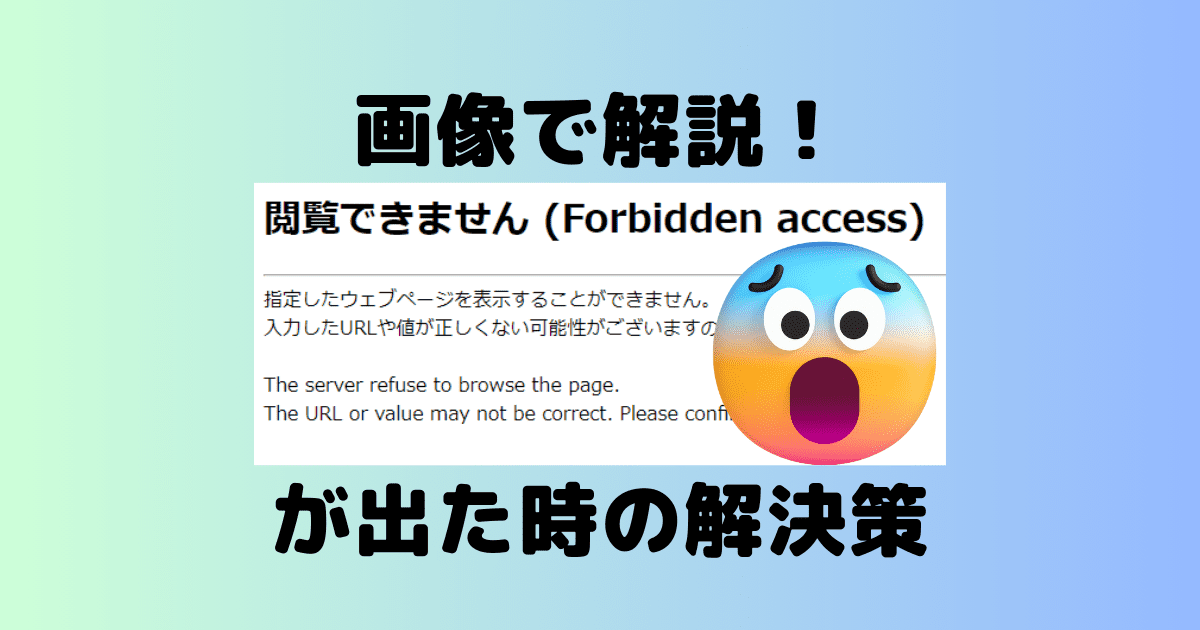
この記事にアクセスしたあなたは、アドセンスなどのGoogleタグの貼り付けで、このような表示に出会った時かもしれませんね(-“-) 「どうすればいいんだ!早く解決して、次のステップに進みたい,,,(;´Д`)」とお思いでしょう。
ごゆっくりなんてしてられませんね!早速、原因と解決手順をご紹介します!(^^)!
問題の原因はWAF(ウェブアプリケーションファイアウォール)
WAFは、WebサイトやWebアプリケーションに対する様々なセキュリティ攻撃から保護するためのセキュリティツールです。一部のWAFは、外部からのスクリプトや外部リソースの読み込みをブロックすることがあります。
外部のスクリプトやリソースを読み込む時に、WAFが有効な状態でこれらの外部リソースへのアクセスをブロックしている場合、タグが正常に動作しないことがあります。
解決策① WAFを一時的にオフにする
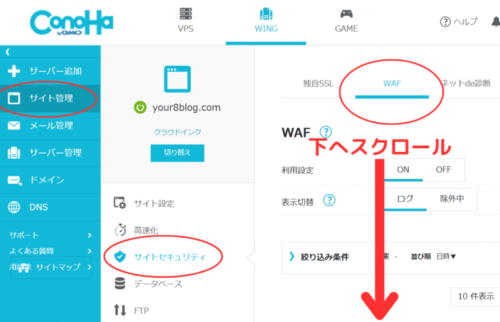
画像で解説 【ConohaWing】のWAFをオフにする手順
⇩Conohaコントロールパネルにアクセスしてログイン Conoha(https://manage.conoha.jp/Wing/Site)
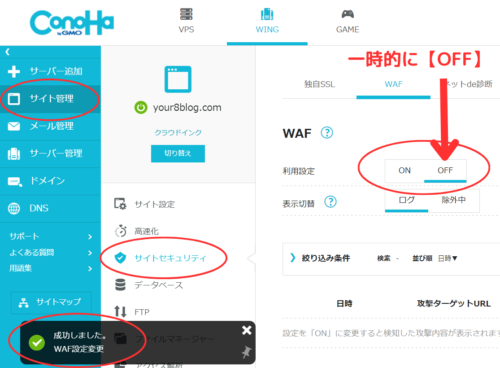
〇「サイト管理」→ 〇「サイトセキュリティ」→ 〇「WAF」の「 利用設定」を↓〇【OFF】に変更する(「成功しました。WAF設定変更」と表示が出ればOKです。)

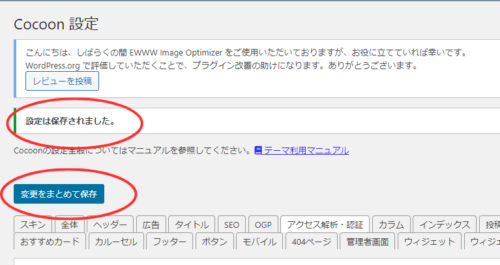
⇩Wordpressのダッシュボートへ移り、「Cocoon設定」→「アクセス解析・認証」の該当の場所にタグを貼り付けて〇「変更をまとめて保存」をタップすると、〇「設定は保存されました。」と表示が出ます。

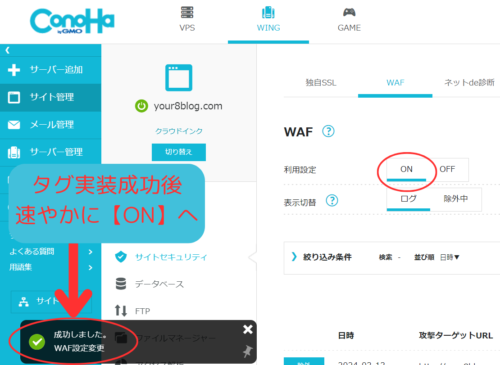
⇩設定の変更・保存が出来たら「Conohaコントロールパネル」に戻り、「WAF」の「利用設定」を〇【ON】に設定します(〇「成功しました。WAF設定変更」と表示が出ればOKです。)

解決策② WAFの除外ルールを設定する
Conohaコントロールパネルにアクセスしてログイン Conoha(https://manage.conoha.jp/Wing/Site)
⇩〇サイト管理→〇サイトセキュリティ→〇WAFのコントロールパネルを表示します。↓下へスクロールするとログが表示されます。

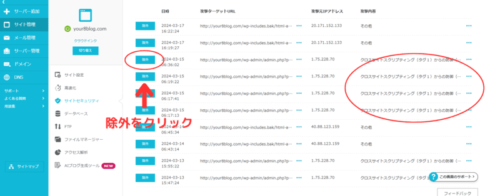
⇩〇攻撃内容【クロスサイトスクリプティング(タグ1)からの防御(<script)】がタグの貼り付けエラーの原因となる誤検知ですので除外設定します。
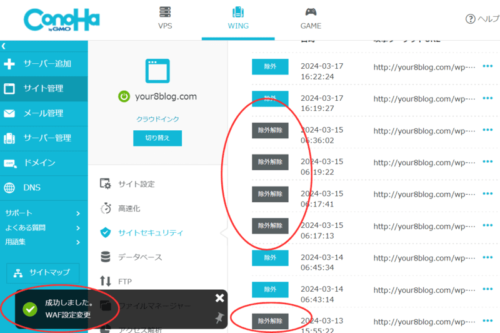
【クロスサイトスクリプティング(タグ1)からの防御(<script)】と同じ行の左にある〇【除外】ボタンをクリックすると、「対象の攻撃を除外しますか?」と聞かれるので、「はい」を選択します。

⇩〇 「成功しました。WAF設定変更」の表示が出て、〇対象の行が「除外設定」されていれば、設定成功です。(設定後、エラーにならない事を確認したい場合は、Wordpressのダッシュボードに移って、タグの貼り付けをしてみて下さい。)


【解決策②WAFの除外ルールを設定する】を行えば、その後もずっとgoogleタグの貼り付けの際に誤検知されないので、便利かと思いますのでオススメです。
番外編 セキュリティをオフにするに抵抗がある人は
プラグイン【siteGuard】で誤検知WAFを除外

※この方法は、ロリポップ(WebサーバーにJP-Secure製のWAF 『 SiteGuard Lite 』が導入されている場合)以外のレンタルサーバーでは設定できません。
筆者はレンタルサーバーがConohaWingなので、この方法は不可です( ;∀;)
⇩以下の動画が、とても分かりやすので、設定される方は参考にしてください⇩
【ロリポップで403エラーor保存できないエラーが出たときの対処法【WAF無効/除外設定】
まとめ
今回ご紹介した手順で、タグ貼り付けに成功出来ましたでしょうか?本記事にアクセス下さった方々が、Googleタグの貼り付けに成功して、次のステップに進めることを祈ります(^^♪
⇩こんな記事も書いてます(^^♪⇩
この記事の設定「アドセンス タグ 貼れない 閲覧できません(Forbidden access) site guard ペルソナ:アドセンスの申請をするため、googleタグをcocoon設定アクセス解析に張り付けようとしているが、何度貼り付けても、変更を保存できない。泣きたい!」






コメント